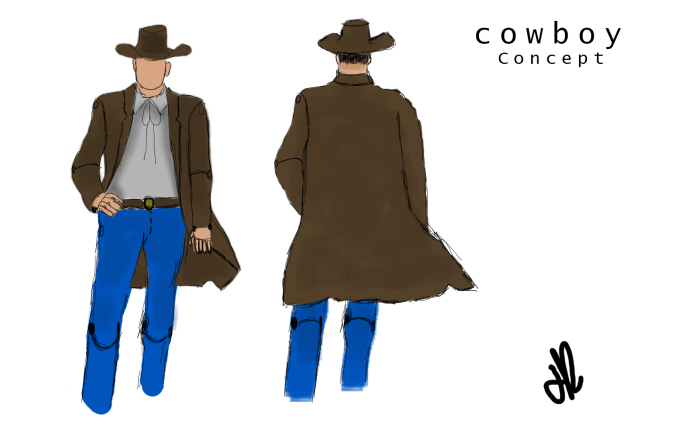
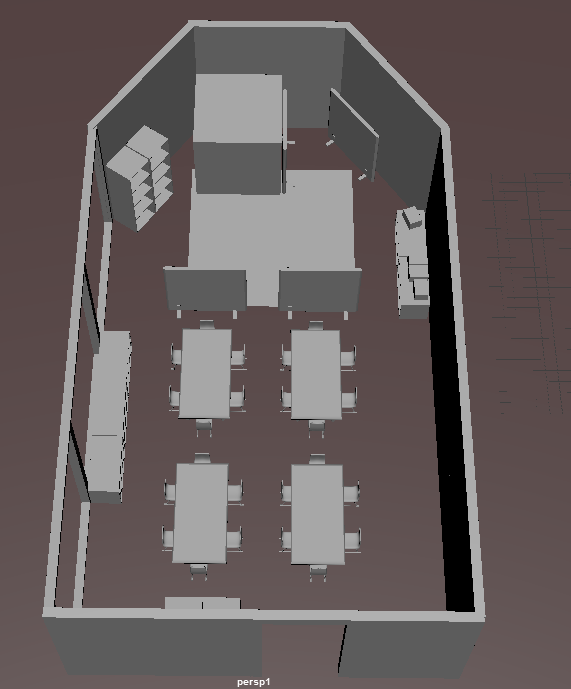
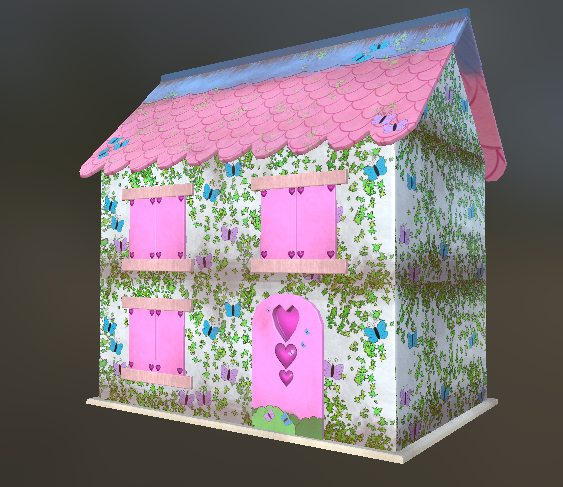
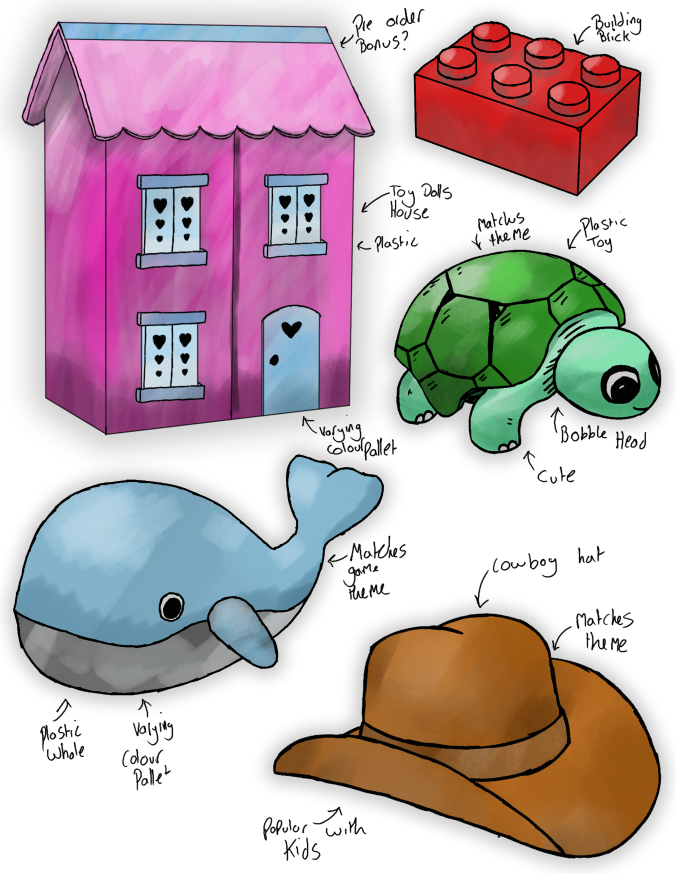
As the game is set in a school environment (Daycare) toys will be the main part about the environment, as for this the two main characters that you will be able to play as are toys. Based on one of the themes we have in the environment and the type of game that we are making it only seems right to make the characters for the game as a Cowboy and Bandit.
As the artist for the game I have looked into different toys and also looked into films such as toy story as our game is influenced by the day care scene for the film. From this I then went and started to draw up some ideas of what I would be able to create and also spoke to James about the different ways of being able to create the character movement and to set our mind on what type of toy it will be and to be settled on the type of toy it would be.
From talking to James I went away again and started to draw up the final versions of the concept art for the characters as you can see bellow. As you are able to see the joints on the characters will be different to a normal ball pivot of some action toys but with this it has a different joint system so that when creating the character within ZBrush I will be able to create the character more easily and then will be better for then creating the movement and the other animations for the characters its self.